Hello everyone,
In this post we are going to talk about Titanium, an open-source software development kit for cross-platform mobile development, and the Appcelerator Platform, a mobile engagement platform that provides cross-platform native mobile app development using JavaScript.
We have ported iOS VideoKit project into a Titanium module, and in this post we will learn how to use it in an Appcelerator Mobile application.
To start developing cross platform mobile applications with Titanium development kit, you first have to visit http://www.appcelerator.com/ and register for free. After you complete registration, you receive an email and confirm your registration. After registration process, go to https://web.appcelerator.com/product/studio and download Appcelerator Studio. Then follow the instructions to install Appcelerator Studio to your computer, which will be used to develop our mobile application and modules.
To start installation run Appcelerator_Studio.dmg file. As you run, the following screen will appear, after this click Continue and follow the instructions on the screen.
After this, Accept the license agreement and again continue, then click Install. After checking prerequisites the setup will install Appcelerator Studio.
When installation finishes and you run Appcelerator Studio, it will ask your workspace location, you can enter your desired workspace folder here. It may also ask your username and password that you specified during registration process. So don’t forget to note them somewhere.
You can use Appcelerator Studio to build cross-platform, native applications using Alloy and the Titanium SDK from scratch. You may refer to documentation how to start mobile app development with Titanium SDK but for this tutorial we will primarily concentrate on Appcelerator Modules and how to use them in a sample mobile application.
When developing cross platform mobile applications with javascript, sometimes you need to use native code because you can’t do everything with javascript APIs. For those circumstances we can use Titanium modules which can contain native code so that we can port existing Objective C or Swift code by packing them into Titanium modules and by this way we can use them in an Appcelerator mobile application. We have already ported iOS VideoKit project into a Titanium module so that it is ready to be used in a sample javascript Appcelerator Mobile app.
Since packaged modules can contain native code, a module can generally do anything that native code can do. In a Titamium module, a proxy is a native object that exposes a JavaScript API. Proxy object is a wrapper, or proxy, for a native object such as a UI control.For example, the Ti.UI.Button object is a proxy object that wraps a native button control on iOS and Android. Proxy objects can also represent a complex data type that is shared between the JavaScript and native layers.
For UI components, there are some additional classes that need to be used. A view proxy is a special proxy type that extends TiViewProxy, which has additional properties and methods specific to the Titanium UI system. Each view proxy has a corresponding Titanium view type, which extends the TiUIView class. The view proxy provides a way for applications to interact with the view from JavaScript.
Now we have the basic information about Appcelerator platform, and appcelerator modules. Now let’s see how can we install iOS VideoKit Titanium module and use it in the sample project.
To install iOS VideoKit module first download the trial module from https://iosvideokit.com/download . This contains the module in a zip file format.
If you already installed iOS VideoKit module you can remove the installed module by following command in unix, or you can manually delete related folder :
rm –rf /Users/youruser/Library/Application\ Support/Titanium/modules/iphone/ti.videokit
If this is the first time of installation you can skip the above step.
To install the module you have to copy the zip file to the following folder of Appcelerator Studio with the command :
cp ti.videokit-iphone-2.3.zip /Users/youruser/Library/Application\ Support/Titanium/
That’s all, the module is now ready to be imported by sample application and ready to be used.
As a note, when the module is imported by an application and run by the first time it is automatically extracted to folder:
/Users/youruser/Library/Application\ Support/Titanium/modules/ti.videokit
If you have a problem such as a module not found error, you can manually unzip the module by the following command :
unzip -o ti.videokit-iphone-2.3.zip -d ~/Library/Application\ Support/Titanium/
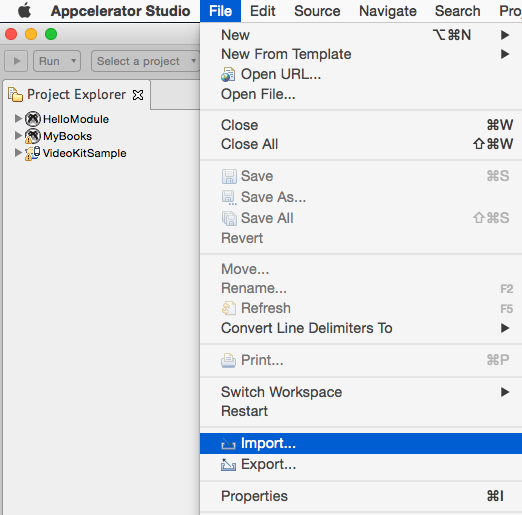
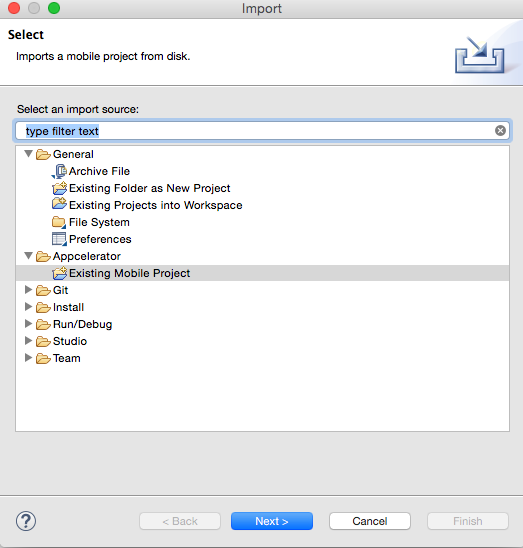
Now we installed the module and it’s time to import our sample project into Appcelerator Studio that will use the iOS VideoKit module. To do that first download the sample project from https://iosvideokit.com/download. After download completes, extract it to your Appcelerator Studio workspace. After the extraction open Appcelerator Studio and click File -> Import as below :
Then select Appcelerator -> Existing Mobile Project and click Next.
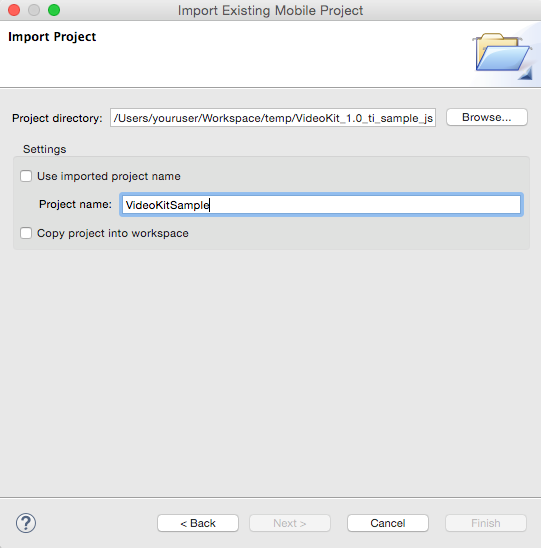
After that select the folder that you extracted in the previous steps and uncheck the Use imported project name and name the project as VideoKitSample, or you may give the name you like.
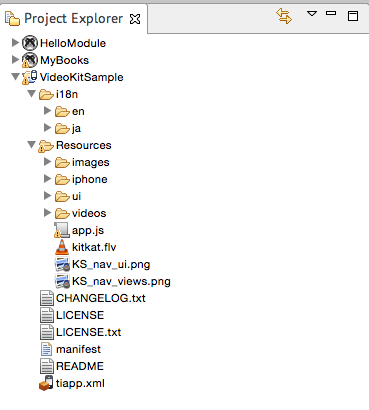
After that you should successfully imported the sample project and you should see following directory structure in the left hand pane, Project Explorer :
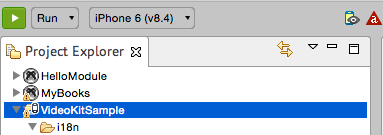
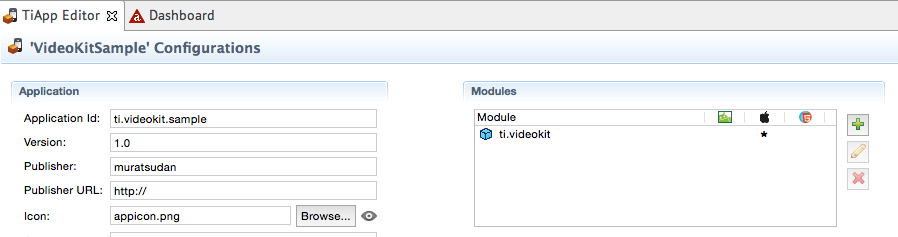
Now select the project and run. After the first run you will see ti.videokit module when you select tiapp.xml file in the Modules pane.
If you see an exclamation mark near ti.videokit, refer to previos sections about how to manually extract the module.
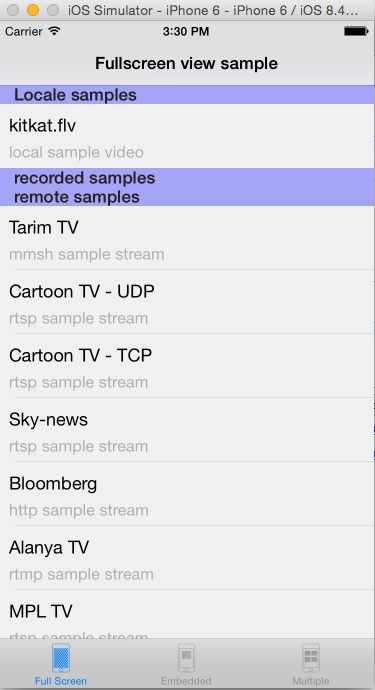
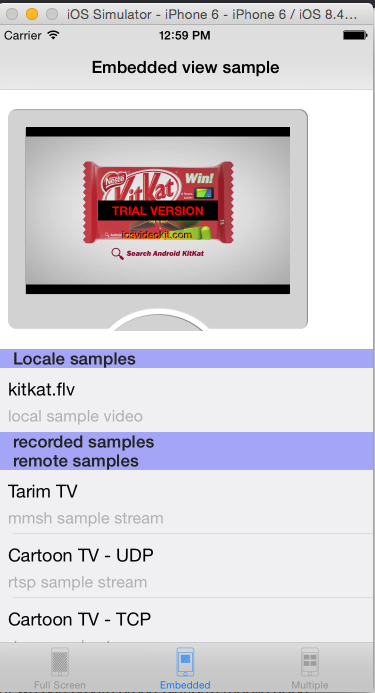
And finally when the app starts you will see the app window as follows :



In this tutorial we have learned :
- How to setup Appcelerator Studio so that we can create cross-platform mobile apps
- How to install iOS VideoKit Titanium Module so that we can use iOS VideoKit in an Appcelerator Mobile Project
- How to import and run the sample Appcelerator Mobile Project and demonstrate iOS VideoKit using Appcelerator Platform
Using iOS VideoKit Titanium module javascript developers will fully enjoy the benefits of iOS VideoKit such as playing popular streaming formats: rtsp, rtmp, mms, http, https ; live stream recording, multiple player on same view, embedded and full screen views and much more…
Hope you enjoyed this tutorial, happy coding.